

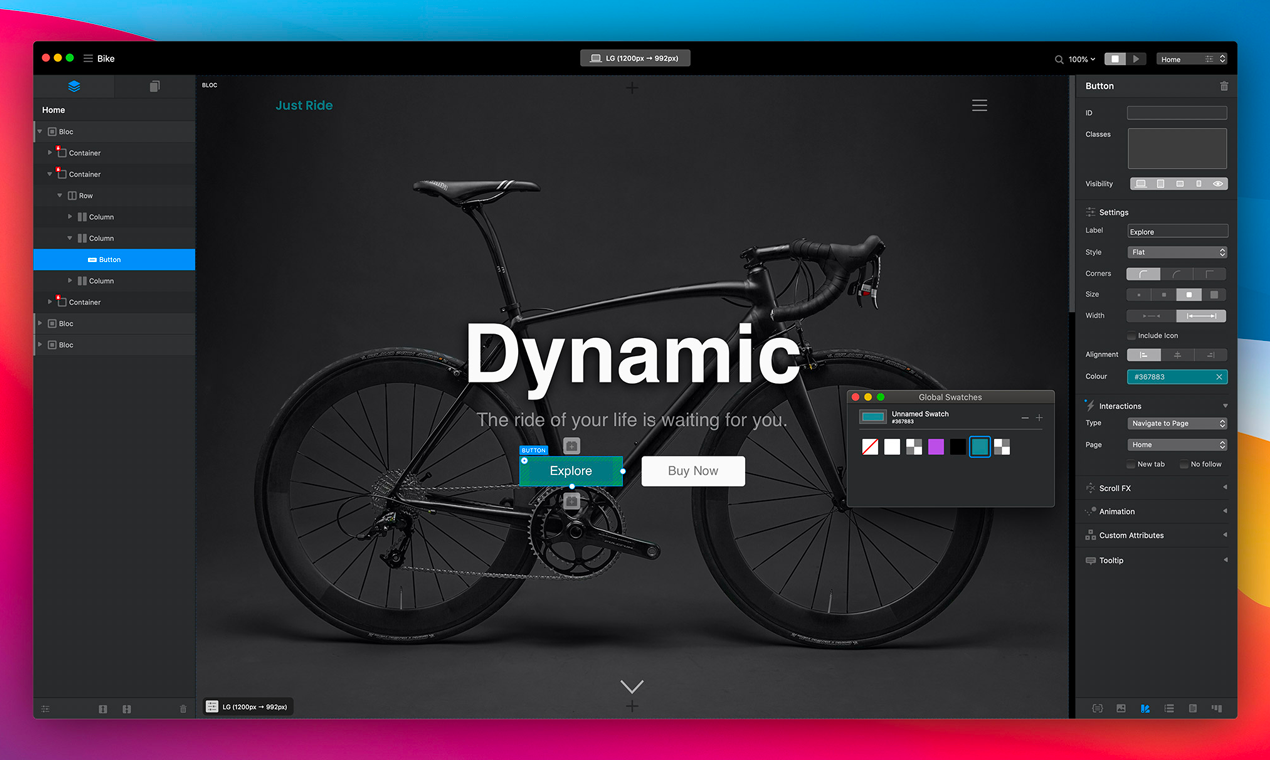
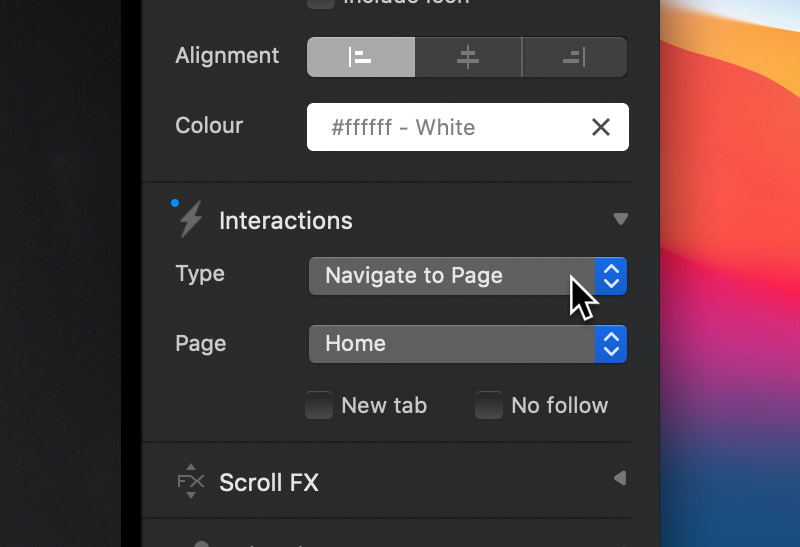
Works only with a static header on the home page. Using with the Revolution sliderīase color for all elements for the home page in the headerĪctivates colors for all elements for the home page in the header section. MOBILE HEADER DESIGN: Use design mobile header in line Works in the header "Default, with options" Open search in header "Default, with options" Select your header type and edit it in the Header section in Theme customizer. Please refer to the attached screenshots: Open the Header tab Parameter Please refer to the attached screenshot to find base colors for quick customization. You may find base styles for quick customization in the Theme settings tab.

Please refer to the attached screenshots. Images come from product admin variants images. Works when product is added to cartĬhoose between: Default shopify review app and Ali Review.

This button does not work in the adding to cart functionality on collection pages. Show the button in the right bottom corner.Įnable the "wishlist" option in the theme You will find this section in the “Sections” tab above the footer.

Hide top cart icon, "Add to Cart" button, Prices, Ratings Show breadcrumb block on pages below the header Write the default language for your store.
Image with button blocs app install#
Shopify does not have a multilingual setting! To use multilingual setting we recommend to install the WEGLOT APP
Image with button blocs app code#
The code for the index.html and results.html can be kept to a minimum this way.Kindly note that you may use only one language for one store. One button is used to send the data of the current drawing on the canvas and another one is used to clear the canvas. The mouse is used to draw dots on the canvas with a predefined color and radius. In this file a canvas is generated and added to the DOM. The second part of the magic happens in the Javascript file. With open( 'images/' + unique_id + '.csv', 'r') as file: Return unique_id def get_file_content( unique_id): With open( 'images/' + unique_id + '.csv', 'a') as file: mimetype = 'image/png' return response def create_csv( text): route( '/plot/') def plot( imgdata):ĭata = '). route( '/postmethod', methods = ) def post_javascript_data(): Return render_template( 'layouts/results.html',ĭata = app. Title = 'Result' data = get_file_content( unique_id) route( '/results/', methods =) def results( unique_id): Title = 'Create the input' return render_template( 'layouts/index.html', figure import Figure import numpy as np app = Flask( _name_)Īpp. backend_agg import FigureCanvasAgg as FigureCanvas from matplotlib. The POST call give a response from Python and the page is redirected to the results page with the given unique ID.įrom _future_ import print_function from flask import Flask, render_template, make_response from flask import redirect, request, jsonify, url_for import io import os import uuid from matplotlib. Send the outputData from Javascript to Python with a POST call to postmethod and use the form variable canvas_data. Creating an image dynamically using a special Flask route.Receiving data in Python from Javascript.Additionally I will use matplotlib to generate a dynamic graph based on the provided user input data. In this project I am experimenting with sending data between Javascript and Python using the web framework Flask. Open, draw a character, click on Send and watch your terminal! Do not use it in a production deployment. Python-flask-with-javascript $ pipenv run flask run


 0 kommentar(er)
0 kommentar(er)
